 How to create sitemap on Blogger
How to create sitemap on BloggerSitemap là phần không thể thiếu cho một website. Nếu bạn có nhiều bài viết, nhiều chuyên mục thì nó lại càng trở nên quang trọng hơn. Sitemap giúp khách viếng thăm dễ dàng tiếp cận với toàn bộ nội dung trên site của bạn. Vậy nên đối với blogger nó cũng không thể thiếu, với bài viết này bạn sẽ có một sitemap cho riêng mình!
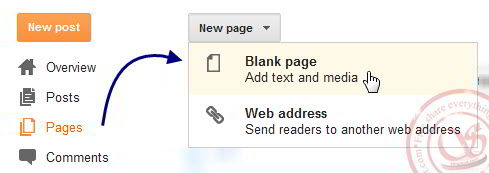
#bl2 Đầu tiên để có một trang Sitemap, hãy tạo một trang trống: Dashboard > Pages > New page > Blank page và đặt tên theo ý bạn.

#bl1 Sitemap hiển thị theo ngày đăng bài
Xem demo sitemap theo ngày đăng #bllink

// Phiên bản tiếng Việt
<script style="text/javascript" src="http://salipropham-blogspot-com.googlecode.com/files/sitemap1-vn-min.js"></script>
<script src="http://DiaChiBlog/feeds/posts/default?max-results=900&alt=json-in-script&callback=loadtoc"></script>
// Phiên bản tiếng Anh
<script style="text/javascript" src="http://salipropham-blogspot-com.googlecode.com/files/sitemap1-en-min.js"></script>
<script src="http://DiaChiBlog/feeds/posts/default?max-results=900&alt=json-in-script&callback=loadtoc"></script>
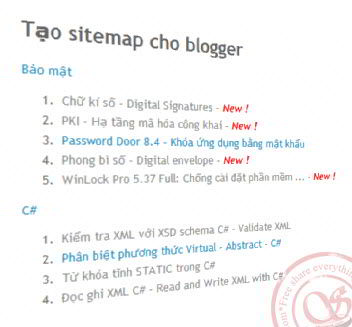
#bl1 Sitemap hiển thị theo danh mục lable
Xem demo sitemap theo danh mục lable #bllink

<script style="text/javascript" src="https://salipropham-blogspot-com.googlecode.com/files/sitemap2-lable-min.js"></script>
<script src="http://DiaChiBlog/feeds/posts/default?max-results=900&alt=json-in-script&callback=loadtoc"></script>
#bl1 Sitemap hiển thị theo danh mục lable với jQuery
#bl2 Click here: sitemap theo danh mục jQuery #bllink
#note
Hãy thay DiaChiBlog bằng blog của bạn, thay đổi max-results để hiển thị số bài viết tối đa được liệt kê
#/note
Nếu bài viết hữu ích, hãy chia sẻ với mọi người nhé!

0 comments :
Post a Comment